Help:Images: Difference between revisions
more work |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Tutorial navigation}} | {{Tutorial navigation}} | ||
Welcome to the help section about Images. Most of the content here assumes you've already read the [[Help:Basic_Editing_Guide#Images|basic rundown on images in the starter guide]]. | Welcome to the help section about Images. Most of the content here assumes you've already read the [[Help:Basic_Editing_Guide#Images|basic rundown on images in the starter guide]]. | ||
=Images= | =Images= | ||
Images are used across the wiki for two primary purposes: Adding visual information to text or as a Lore resource. Most images that are under the purview of Wiki Maintenance fall into the first purpose. To ensure consistency and clarity, there are some general guidelines that should be observed when uploading, using, and changing images. | |||
==Supported File Types== | ==Supported File Types== | ||
*'''.png''' - The standard and | *'''.png''' - The standard and preferred image format for most images. | ||
*'''.jpg''' - A comparatively | *'''.jpg''' - A comparatively smaller file size compared to png. Ideally these are used for large screenshots, photographs, or art. Where possible, use a white background. | ||
*'''.gif''' - | *'''.gif''' - Used for animated media, like sprites that animate over time. [[#From the Files|See below]] to make sure you get the best possible quality out of this format. | ||
=How to Upload= | =How to Upload= | ||
Uploading files uses the same page, however reaching this page can be done the following ways: | |||
#Click [[Special:Upload|Upload file]] on the left side of the screen. | #Click [[Special:Upload|Upload file]] on the left side of the screen. | ||
#Click a <span style="color:#ba0000">red link</span> (also known as a [[Help:Links#Broken Links|broken link]]). This has the added benefit of filling out the filename for you. | #Click a <span style="color:#ba0000">red link</span> (also known as a [[Help:Links#Broken Links|broken link]]). This has the added benefit of filling out the filename for you. | ||
Here are the following steps for uploading a file: | |||
#Hit the '''Browse''' button to select the file you want to upload | |||
##Make sure it is a [[#Supported File Types|supported file type]]. | |||
#Set the filename to something relevant to the image (ex. uploading a picture of the sensors program, you'd just name it <code>Sensors program</code>). | |||
##The name will autofill to the file name. If the file being uploaded is a sprite, then do not change the file name. | |||
#Optionally: Give it a summary describing (makes it easier to look up if we need to find it). | |||
#Click '''Upload file''' at the bottom. | |||
#[[#The 520 Error|Assuming you didn't get an error]] then congratulations, that image is on the wiki. | |||
Lastly, you should always try to make an effort to make sure the image/sprite - or an older/outdated version of it - doesn't already exist on the wiki. If it does then you should overwrite the existing one, unless it's exactly the same (the wiki will tell you this). The process for replacing an image is as follows: | |||
#Click the image. | |||
#Click "Upload a new version of this file". | |||
#Follow the same steps as above. | |||
It will take up to 24 hours for the image to update, so do not worry if it does not immediately update. | |||
===Licensing and Use=== | ===Licensing and Use=== | ||
Please only upload media that's from '''Space Station 13''', '''Aurora Station''', or '''relevant to Aurora's lore''' | Please only upload media that's from '''Space Station 13''', '''Aurora Station''', or '''relevant to Aurora's lore''' or that it is '''your work''', is '''compatible with our license''', or you have '''permission''' to use the work from the author. Media that does not follow this is infringement must be removed. There's no way around this, no matter how cool some random art you found on the internet looks and how it would serve the page you're writing about. '''No AI generated''' media is permitted on the wiki. | ||
===The 520 Error=== | ===The 520 Error=== | ||
Basically means you | Basically means you are not allowed to upload a picture to the wiki. Ask a maintainer to review the media to be uploaded and they will do it for you. | ||
=Wiki Usage= | =Wiki Usage= | ||
Putting an image on the wiki is as simple as typing <code><nowiki>[[File:Yourfilenamehere. | Putting an image on the wiki is as simple as typing <code><nowiki>[[File:Yourfilenamehere.FileType]]</nowiki></code>, and your image will appear where you typed it! Obviously it will look a bit strange or even out of place, but we can use the methods below to get it looking right! | ||
==Syntax== | ==Syntax== | ||
| Line 34: | Line 44: | ||
<pre>[[File:Yourfilenamehere.ext|option|option|option|Your caption here]]</pre> | <pre>[[File:Yourfilenamehere.ext|option|option|option|Your caption here]]</pre> | ||
Options/captions aren't always necessary but can help expand the function of your media, and are always separated by [[wikipedia:Vertical Bar|vertical bars]]. Ideally all options are kept lower case (except the caption): | Options/captions aren't always necessary but can help expand the function of your media, and are always separated by [[wikipedia:Vertical Bar|vertical bars]]. Ideally all options are kept lower case (except the caption): | ||
===Formatting=== | |||
*'''Format''' can be any of the following to help render the media a certain way on the page: | *'''Format''' can be any of the following to help render the media a certain way on the page: | ||
**border - adds a small gray border around the image. | **border - adds a small gray border around the image. | ||
| Line 41: | Line 52: | ||
*'''Resizing''' is useful for scaling images on the wiki instead of uploading larger/smaller versions of your pictures, especially for scaling sprites up. | *'''Resizing''' is useful for scaling images on the wiki instead of uploading larger/smaller versions of your pictures, especially for scaling sprites up. | ||
**(width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked. | **(width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked. | ||
***For sprites that are 32x32 in resolution, using | ***For sprites that are 32x32 in resolution, scale the image using 32px as the base (ex. 64px, 96px, etc.). | ||
**x(height)px - similar to the first option, but it scales off of height instead of width. Width is still unlocked. | **x(height)px - similar to the first option, but it scales off of height instead of width. Width is still unlocked. | ||
**(width)x(height)px - this is used to fine tune the dimensions of an image, regardless of aspect ratio. | **(width)x(height)px - this is used to fine tune the dimensions of an image, regardless of aspect ratio. | ||
**upright - attempts to resize an image to something reasonable, according to user preferences (which no one uses and you shouldn't change otherwise things might break). | **upright - attempts to resize an image to something reasonable, according to user preferences (which no one uses and you shouldn't change otherwise things might break). | ||
*'''Horizontal Alignment''' is for when you want to dictate which side of the page you want the image to render, based on where it's typed. | *'''Horizontal Alignment''' is for when you want to dictate which side of the page you want the image to render, based on where it's typed. | ||
**left, right, center, and none are your options. Text will try to wrap around the image at all times. | **left, right, center, and none are your options. Text will try to wrap around the image at all times. | ||
*'''Caption''' is another option type that doesn't actually require anything special to initiate, just type whatever you want after a vertical bar and it'll appear one way or another. | |||
===Linking=== | |||
*'''Link''' is where you want the image to take the reader if they click on it. By default clicking on an image will take you to the image's file page. You have two options: | *'''Link''' is where you want the image to take the reader if they click on it. By default clicking on an image will take you to the image's file page. You have two options: | ||
**link=Some Page | **<code>link=Some Page</code> will take you to a page named Some Page when clicked. | ||
**link= - | **<code>link=</code> is useful for creating a non-intrusive image. | ||
=How to Obtain Media= | =How to Obtain Media= | ||
| Line 60: | Line 68: | ||
==From the Files== | ==From the Files== | ||
If you're looking for a single sprite to upload to the wiki then you can [https://github.com/Aurorastation/Aurora.3 retrieve it from the game's files] yourself by downloading the code and extracting it from the relevant Dream Maker Image files (DMI). In practice this is done by opening the Dream Maker Environment file (DME) and navigating to the DMI that holds the sprites you want. | If you're looking for a single sprite to upload to the wiki, then you can [https://github.com/Aurorastation/Aurora.3 retrieve it from the game's files] yourself by downloading the code and extracting it from the relevant Dream Maker Image files (DMI).<br> | ||
In practice, this is done by opening the Dream Maker Environment file (DME) within DreamMaker and navigating to the DMI that holds the sprites you want. This may be a tricky process due to the labyrinthine nature of the sprite files. If you need help navigating to the correct DMI file, contact a Developer. | |||
===Importing images from game to wiki=== | |||
Turning sprites from .dmi to .pngs that can be used in the wiki is a relatively straightforward process. | |||
Prerequisites are Dreammaker and Paint.NET - the latter will be explained in the following instructions. | |||
'''0. If you haven’t yet, [https://github.com/Aurorastation/Aurora.3 download the codebase from our Github].''' | |||
''It is recommended, but not necessary, to use a Git client to download it - it will help in keeping it updated and prevent using outdated sprites!'' | |||
'''1. In the files, search for the .dmi that contains your sprite.''' | |||
''Given that DMIs are functionally sprite atlases, you aren't going to find an image easily unless you already know what DMI it belongs to.<br> | |||
Thankfully it's easy to find out assuming you already know the exact name of the object in game:<br> | |||
GitHub's search feature is robust enough that looking up the full name of an object will usually lead you to its defining entry. It will hopefully include what DMI it belongs to and what the sprite's actual name is.<br> | |||
If the <code>icon</code> variable points to <code>'icons/obj/tools.dmi'</code>, then that's the directory you would navigate to in order to get the sprite you want.'' | |||
'''2. Right click and Export the sprite as a .png to somewhere easily accessible.''' | |||
''Be sure to export as a .png! If not, you can always rename the file extension. | |||
Depending on the sprite you are exporting, you may have to take some things into consideration.'' | |||
*'''No directions, no animation''' - There shouldn't be any problems, just export as normal. | |||
*'''Directions, no animation''' - In this case, you should be safe just right click exporting like normal since all sprites will be rendered facing south by default. Just make sure you don't export as a GIF, otherwise it'll do funny things. | *'''Directions, no animation''' - In this case, you should be safe just right click exporting like normal since all sprites will be rendered facing south by default. Just make sure you don't export as a GIF, otherwise it'll do funny things. | ||
*'''Animation, no directions''' - This can also be exported with the same normal method, you just need to export it in a format that is allowed to animate, namely GIF | *'''Coloring''' - For some sprites, they won't come colored - this mainly applies for recolorable clothing, but it is acceptable to post in greyscale. However, for tools, it may not be acceptable. BYOND applies color through MULTIPLY, which Paint.NET conveniently has. This can be selected through blending mode. For the color hexes, find the color defines used. | ||
*'''Disassembled''' - Sometimes, sprites are split apart for arcane reasons, likely to take advantage of overlays and coloring. You can use Paint.NET's layering to assemble the separate sprites into a single assembled sprite, or copy and paste the sprites together in DreamMaker | |||
*'''Transparency''' - This one you'll have to keep an eye out for. You can easily check this in DreamMaker using the eyedropper tool - the Alpha value on the left will be below 255! Make sure that the .png exported has the transparency transferred properly - you can check this by opening the image in Paint.NET. | |||
===Importing animated images from game to wiki=== | |||
Getting animated images and sprites from the game files to the wiki follows a similar process to normal images.<br> | |||
If the animation contains everything needed, then the process is the same as above except the DMI needs to be saved/exported as a .gif instead of a .png.<br> | |||
However, if the animation does not contain everything, for example a disassembled sprite, an additional item is needed: the Agif extension for Paint.NET. | |||
'''1. Export the animated DMI sprite as a .gif.''' | |||
''Be sure to export as a .gif! | |||
Depending on the sprite you are exporting, you may have to take some things into consideration.'' | |||
*'''Animation, no directions''' - This can also be exported with the same normal method, you just need to export it in a format that is allowed to animate, namely GIF. | |||
*'''Animation and directions''' - This is the case you have to look out for. You'll have to double click the sprite to enable editing, then right click the direction preview states in the top left and export them as GIFs that way. If you try to use the normal method then BYOND will try to export every frame of animation in every possible direction in sequence, which looks very strange and is probably what you don't want to happen. | *'''Animation and directions''' - This is the case you have to look out for. You'll have to double click the sprite to enable editing, then right click the direction preview states in the top left and export them as GIFs that way. If you try to use the normal method then BYOND will try to export every frame of animation in every possible direction in sequence, which looks very strange and is probably what you don't want to happen. | ||
*'''Overlays and Transparency''' - For sprites with an animated overlay/underlay and/or with transparency, extra steps are needed. | |||
'''2. Export the static DMI sprite as a png''' (If it has a static image as a base.) | |||
'''3. Rename the animated DMI sprite to .agif instead of .gif''' | |||
''This is essential for this process to work. If you don’t change the extension to .agif, the file will open as the first frame and the first frame alone.'' | |||
'''4. Open both files in paint.net''' | |||
''Open both in separate tabs as opposed to add layers. If you choose the second option, Paint.NET will place a white background at a way larger canvas size.'' | |||
'''5. The animated sprite should have multiple layers named “Frame N // NNN ms”. Leave these alone for now and add an extra layer.''' | |||
'''6. Drag this new layer to the bottom and name it “Background // UseAsBackground”''' | |||
''The “// UseAsBackground” will make this layer automatically present on every frame.'' | |||
'''7. Copy the static sprite and paste it on the Background layer''' | |||
''Most if not all sprites that use an animated overlay align perfectly, meaning you don’t need to move around anything. If the alignment is off, however, move the static sprite, not the animated sprite.'' | |||
'''8. If the animation reverses at the end, add “// Reverse” to the last frame name.''' | |||
''“Frame 8 // 250ms” would become “Frame 8 // 250ms // Reverse”.'' | |||
'''9. Save the file using the “AGIF - AGIF Animations and Images” extension. This will automatically make it a .gif.''' | |||
''A dialogue box will appear when you save the file. The default settings are fine so don’t worry about adjusting those. If you want to preview the animation to make sure it is working, press the preview button.'' | |||
===Addendum=== | |||
If the export went well then the sprite should look exactly how it looks in game, and also very small at 32x32 resolution (or whatever the sprite's original dimensions are; there are exceptions!). Unless it already exists on the wiki, you can probably just upload it as is with the same filename. | If the export went well then the sprite should look exactly how it looks in game, and also very small at 32x32 resolution (or whatever the sprite's original dimensions are; there are exceptions!). Unless it already exists on the wiki, you can probably just upload it as is with the same filename. | ||
'''Notice:''' The DMI editor in the current version of Dream Maker is broken for NVIDIA graphics cards because of an error in its hardware acceleration features. This shouldn't meaningfully impact extracting sprites, but this info may be pertinent to know if sprites appear blank in some places. The only workarounds for this - if it truly matters to you - is to either use an older version of BYOND or get Dream Maker to use your iGPU, assuming you have one. | '''Notice:''' The DMI editor in the current version of Dream Maker is broken for NVIDIA graphics cards because of an error in its hardware acceleration features. This shouldn't meaningfully impact extracting sprites, but this info may be pertinent to know if sprites appear blank in some places. The only workarounds for this - if it truly matters to you - is to either use an older version of BYOND or get Dream Maker to use your iGPU, assuming you have one. | ||
==From Screenshots== | ==From Screenshots== | ||
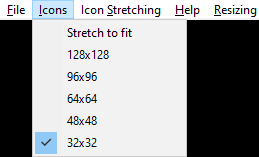
[[File:DSIcons_setting.png|right|frame|You can find these options in the top left of your screen.]] | |||
If what you're trying to write about can't be conveyed with sprites alone then you may need to resort to taking screenshots. Screenshots are most applicable for when you're trying to describe the setup of a room, if you need a picture of a player wearing clothes, or if you need to take a picture of a UI window popup. If the image you're trying to get isn't strictly about or from the game then the standards here are a bit more lax. Lastly you should try to compile the code and host it yourself to obtain the sprites without the usual round-to-round interference, among other reasons. Nonetheless, here are some of the steps you should follow if you are trying to obtain pictures from your BYOND client: | |||
*Playing as a ghost/observer allows for greater freedom to screenshot; you can ghost (with the <code>Aghost</code> verb) freely if you set yourself as an admin on a private server. | |||
**Along with this, your screenshots should be taken without lighting using the <code>Toggle-Darkness</code> verb. | |||
*Set your icon scale to '''32x32''' (see picture). | |||
*Set icon stretching to '''Normal'''. | |||
*Click File and press '''Quick Screenshot''' (or press F2). | |||
**Quick screenshots go to your document folder's BYOND directory. | |||
This method will make your playable window very small and, as a result, give you a screenshot in its truest dimensions; 32x32 sprites will occupy 32x32 dimensions in the screenshot exactly. The following section will explain some standards to adhere to while cropping the image down to be suitable for the wiki. | |||
===Image Editing=== | ===Image Editing=== | ||
Before we begin editing your screenshot, you should first get a capable image editing program. MS Paint is not suitable, so you should get either [https://www.dotpdn.com/downloads/pdn.html Paint.NET] or [https://www.gimp.org/downloads/ GIMP] if you don't have either of them already. From there, you should try to edit the image down to only what is relevant. Here are some standards: | |||
*Pictures of mobs should be of the mobs only: manually remove any other sprites, such as the floor. | |||
*Unless relevant to what you're writing about, the screenshot should be taken with lighting/shadow effects removed (no darkness). | |||
**This is accomplished by using the <code>Toggle-Darkness</code> verb as a ghost. | |||
*The final image should have dimensions that are multiples of 32x32. | |||
=See Also= | =See Also= | ||
[[Special:ListFiles|The File List]] | [[Special:ListFiles|The File List]] | ||
Latest revision as of 02:43, 13 June 2025
|
|
|
|
||||
|
|
|
|
Welcome to the help section about Images. Most of the content here assumes you've already read the basic rundown on images in the starter guide.
Images
Images are used across the wiki for two primary purposes: Adding visual information to text or as a Lore resource. Most images that are under the purview of Wiki Maintenance fall into the first purpose. To ensure consistency and clarity, there are some general guidelines that should be observed when uploading, using, and changing images.
Supported File Types
- .png - The standard and preferred image format for most images.
- .jpg - A comparatively smaller file size compared to png. Ideally these are used for large screenshots, photographs, or art. Where possible, use a white background.
- .gif - Used for animated media, like sprites that animate over time. See below to make sure you get the best possible quality out of this format.
How to Upload
Uploading files uses the same page, however reaching this page can be done the following ways:
- Click Upload file on the left side of the screen.
- Click a red link (also known as a broken link). This has the added benefit of filling out the filename for you.
Here are the following steps for uploading a file:
- Hit the Browse button to select the file you want to upload
- Make sure it is a supported file type.
- Set the filename to something relevant to the image (ex. uploading a picture of the sensors program, you'd just name it
Sensors program).- The name will autofill to the file name. If the file being uploaded is a sprite, then do not change the file name.
- Optionally: Give it a summary describing (makes it easier to look up if we need to find it).
- Click Upload file at the bottom.
- Assuming you didn't get an error then congratulations, that image is on the wiki.
Lastly, you should always try to make an effort to make sure the image/sprite - or an older/outdated version of it - doesn't already exist on the wiki. If it does then you should overwrite the existing one, unless it's exactly the same (the wiki will tell you this). The process for replacing an image is as follows:
- Click the image.
- Click "Upload a new version of this file".
- Follow the same steps as above.
It will take up to 24 hours for the image to update, so do not worry if it does not immediately update.
Licensing and Use
Please only upload media that's from Space Station 13, Aurora Station, or relevant to Aurora's lore or that it is your work, is compatible with our license, or you have permission to use the work from the author. Media that does not follow this is infringement must be removed. There's no way around this, no matter how cool some random art you found on the internet looks and how it would serve the page you're writing about. No AI generated media is permitted on the wiki.
The 520 Error
Basically means you are not allowed to upload a picture to the wiki. Ask a maintainer to review the media to be uploaded and they will do it for you.
Wiki Usage
Putting an image on the wiki is as simple as typing [[File:Yourfilenamehere.FileType]], and your image will appear where you typed it! Obviously it will look a bit strange or even out of place, but we can use the methods below to get it looking right!
Syntax
The usual syntax for getting an image to display looks like the following:
[[File:Yourfilenamehere.ext|option|option|option|Your caption here]]
Options/captions aren't always necessary but can help expand the function of your media, and are always separated by vertical bars. Ideally all options are kept lower case (except the caption):
Formatting
- Format can be any of the following to help render the media a certain way on the page:
- border - adds a small gray border around the image.
- frame - adds a noticeable frame around the image, which can also render the caption, and also defaults the picture to the right side of the screen.
- frameless - tends to size things down while respecting aspect ratio.
- thumb - similar to frame but it keeps things small.
- Resizing is useful for scaling images on the wiki instead of uploading larger/smaller versions of your pictures, especially for scaling sprites up.
- (width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked.
- For sprites that are 32x32 in resolution, scale the image using 32px as the base (ex. 64px, 96px, etc.).
- x(height)px - similar to the first option, but it scales off of height instead of width. Width is still unlocked.
- (width)x(height)px - this is used to fine tune the dimensions of an image, regardless of aspect ratio.
- upright - attempts to resize an image to something reasonable, according to user preferences (which no one uses and you shouldn't change otherwise things might break).
- (width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked.
- Horizontal Alignment is for when you want to dictate which side of the page you want the image to render, based on where it's typed.
- left, right, center, and none are your options. Text will try to wrap around the image at all times.
- Caption is another option type that doesn't actually require anything special to initiate, just type whatever you want after a vertical bar and it'll appear one way or another.
Linking
- Link is where you want the image to take the reader if they click on it. By default clicking on an image will take you to the image's file page. You have two options:
link=Some Pagewill take you to a page named Some Page when clicked.link=is useful for creating a non-intrusive image.
How to Obtain Media
Ensure you've read the license blurb towards the top of this page before grabbing any relevant media you wish to use. If you are getting sprites from the server's files or taking screenshots of the game yourself then you can mostly ignore that bit. With that out of the way, this section mostly details grabbing relevant media from the game itself, whether it be sprites or screenshots, not necessarily about getting images from the internet that are compatible with the wiki's license for a lore page.
From the Files
If you're looking for a single sprite to upload to the wiki, then you can retrieve it from the game's files yourself by downloading the code and extracting it from the relevant Dream Maker Image files (DMI).
In practice, this is done by opening the Dream Maker Environment file (DME) within DreamMaker and navigating to the DMI that holds the sprites you want. This may be a tricky process due to the labyrinthine nature of the sprite files. If you need help navigating to the correct DMI file, contact a Developer.
Importing images from game to wiki
Turning sprites from .dmi to .pngs that can be used in the wiki is a relatively straightforward process. Prerequisites are Dreammaker and Paint.NET - the latter will be explained in the following instructions.
0. If you haven’t yet, download the codebase from our Github.
It is recommended, but not necessary, to use a Git client to download it - it will help in keeping it updated and prevent using outdated sprites!
1. In the files, search for the .dmi that contains your sprite.
Given that DMIs are functionally sprite atlases, you aren't going to find an image easily unless you already know what DMI it belongs to.
Thankfully it's easy to find out assuming you already know the exact name of the object in game:
GitHub's search feature is robust enough that looking up the full name of an object will usually lead you to its defining entry. It will hopefully include what DMI it belongs to and what the sprite's actual name is.
If the icon variable points to 'icons/obj/tools.dmi', then that's the directory you would navigate to in order to get the sprite you want.
2. Right click and Export the sprite as a .png to somewhere easily accessible.
Be sure to export as a .png! If not, you can always rename the file extension. Depending on the sprite you are exporting, you may have to take some things into consideration.
- No directions, no animation - There shouldn't be any problems, just export as normal.
- Directions, no animation - In this case, you should be safe just right click exporting like normal since all sprites will be rendered facing south by default. Just make sure you don't export as a GIF, otherwise it'll do funny things.
- Coloring - For some sprites, they won't come colored - this mainly applies for recolorable clothing, but it is acceptable to post in greyscale. However, for tools, it may not be acceptable. BYOND applies color through MULTIPLY, which Paint.NET conveniently has. This can be selected through blending mode. For the color hexes, find the color defines used.
- Disassembled - Sometimes, sprites are split apart for arcane reasons, likely to take advantage of overlays and coloring. You can use Paint.NET's layering to assemble the separate sprites into a single assembled sprite, or copy and paste the sprites together in DreamMaker
- Transparency - This one you'll have to keep an eye out for. You can easily check this in DreamMaker using the eyedropper tool - the Alpha value on the left will be below 255! Make sure that the .png exported has the transparency transferred properly - you can check this by opening the image in Paint.NET.
Importing animated images from game to wiki
Getting animated images and sprites from the game files to the wiki follows a similar process to normal images.
If the animation contains everything needed, then the process is the same as above except the DMI needs to be saved/exported as a .gif instead of a .png.
However, if the animation does not contain everything, for example a disassembled sprite, an additional item is needed: the Agif extension for Paint.NET.
1. Export the animated DMI sprite as a .gif.
Be sure to export as a .gif!
Depending on the sprite you are exporting, you may have to take some things into consideration.
- Animation, no directions - This can also be exported with the same normal method, you just need to export it in a format that is allowed to animate, namely GIF.
- Animation and directions - This is the case you have to look out for. You'll have to double click the sprite to enable editing, then right click the direction preview states in the top left and export them as GIFs that way. If you try to use the normal method then BYOND will try to export every frame of animation in every possible direction in sequence, which looks very strange and is probably what you don't want to happen.
- Overlays and Transparency - For sprites with an animated overlay/underlay and/or with transparency, extra steps are needed.
2. Export the static DMI sprite as a png (If it has a static image as a base.)
3. Rename the animated DMI sprite to .agif instead of .gif
This is essential for this process to work. If you don’t change the extension to .agif, the file will open as the first frame and the first frame alone.
4. Open both files in paint.net
Open both in separate tabs as opposed to add layers. If you choose the second option, Paint.NET will place a white background at a way larger canvas size.
5. The animated sprite should have multiple layers named “Frame N // NNN ms”. Leave these alone for now and add an extra layer.
6. Drag this new layer to the bottom and name it “Background // UseAsBackground”
The “// UseAsBackground” will make this layer automatically present on every frame.
7. Copy the static sprite and paste it on the Background layer
Most if not all sprites that use an animated overlay align perfectly, meaning you don’t need to move around anything. If the alignment is off, however, move the static sprite, not the animated sprite.
8. If the animation reverses at the end, add “// Reverse” to the last frame name.
“Frame 8 // 250ms” would become “Frame 8 // 250ms // Reverse”.
9. Save the file using the “AGIF - AGIF Animations and Images” extension. This will automatically make it a .gif.
A dialogue box will appear when you save the file. The default settings are fine so don’t worry about adjusting those. If you want to preview the animation to make sure it is working, press the preview button.
Addendum
If the export went well then the sprite should look exactly how it looks in game, and also very small at 32x32 resolution (or whatever the sprite's original dimensions are; there are exceptions!). Unless it already exists on the wiki, you can probably just upload it as is with the same filename.
Notice: The DMI editor in the current version of Dream Maker is broken for NVIDIA graphics cards because of an error in its hardware acceleration features. This shouldn't meaningfully impact extracting sprites, but this info may be pertinent to know if sprites appear blank in some places. The only workarounds for this - if it truly matters to you - is to either use an older version of BYOND or get Dream Maker to use your iGPU, assuming you have one.
From Screenshots

If what you're trying to write about can't be conveyed with sprites alone then you may need to resort to taking screenshots. Screenshots are most applicable for when you're trying to describe the setup of a room, if you need a picture of a player wearing clothes, or if you need to take a picture of a UI window popup. If the image you're trying to get isn't strictly about or from the game then the standards here are a bit more lax. Lastly you should try to compile the code and host it yourself to obtain the sprites without the usual round-to-round interference, among other reasons. Nonetheless, here are some of the steps you should follow if you are trying to obtain pictures from your BYOND client:
- Playing as a ghost/observer allows for greater freedom to screenshot; you can ghost (with the
Aghostverb) freely if you set yourself as an admin on a private server.- Along with this, your screenshots should be taken without lighting using the
Toggle-Darknessverb.
- Along with this, your screenshots should be taken without lighting using the
- Set your icon scale to 32x32 (see picture).
- Set icon stretching to Normal.
- Click File and press Quick Screenshot (or press F2).
- Quick screenshots go to your document folder's BYOND directory.
This method will make your playable window very small and, as a result, give you a screenshot in its truest dimensions; 32x32 sprites will occupy 32x32 dimensions in the screenshot exactly. The following section will explain some standards to adhere to while cropping the image down to be suitable for the wiki.
Image Editing
Before we begin editing your screenshot, you should first get a capable image editing program. MS Paint is not suitable, so you should get either Paint.NET or GIMP if you don't have either of them already. From there, you should try to edit the image down to only what is relevant. Here are some standards:
- Pictures of mobs should be of the mobs only: manually remove any other sprites, such as the floor.
- Unless relevant to what you're writing about, the screenshot should be taken with lighting/shadow effects removed (no darkness).
- This is accomplished by using the
Toggle-Darknessverb as a ghost.
- This is accomplished by using the
- The final image should have dimensions that are multiples of 32x32.